Youtube APIで検索とプレーヤーの表示を行う方法
スポンサーリンク
YouTube Data APIはYoutubeをデータソースとして、自身のWebサイトに動的にコンテツ表示や、プレーヤーを表示したりするAPIです。
他にも、投稿やチャンネル登録など、普段Youtubeで操作していることが、API経由でできるので、オリジナルの動画撮影スマホアプリにこのAPIを組み込んで、撮った後にアップロードっていうのもできるかと思います。
ここでは、単純に自身のサイトに検索窓を設けて、得た結果をリストアップして、プレーヤー付きで組み込む方法を記載しています。
普通のYoutubeの埋め込みと違うのは、特定のキーワードで検索した結果が表示されるので動的にコンテンツの内容を更新できる点です。
[YouTube Data API公式サイト]developers.google.com
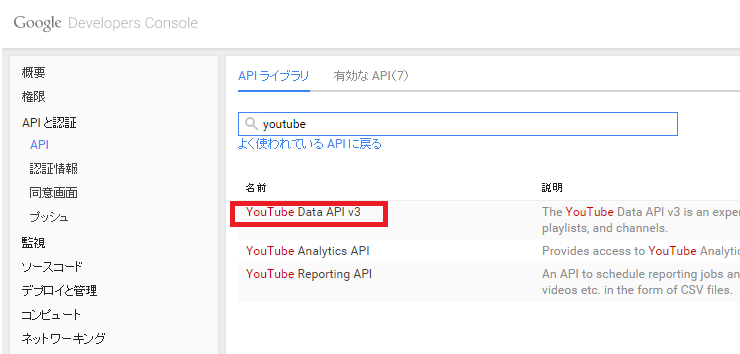
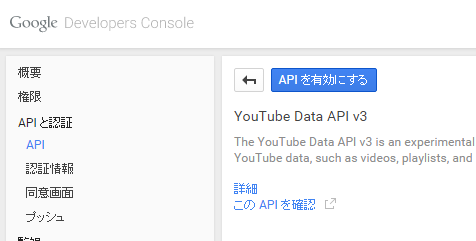
1) Google Developer アカウント登録・プロジェクト登録
Googleサービスを利用するに当たり、アカウントの登録が必要です。そこでYoutube APIを使用する上でのアクセスキーのようなものを取得します。
アカウントの登録方法や、APIを使うプロジェクト登録方法は、色々ネットで見つかると思うのでそちらを参照ください。
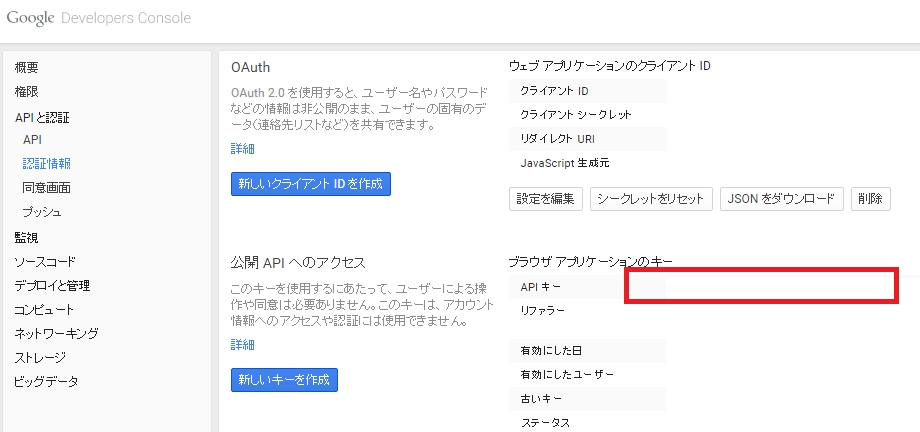
3) 認証キーの取得
認証キーを取得します。OAuthを使った認証と、パブリック認証(今回の場合は、クライアント側で実行されるjavascript内で指定するキー)のどちらかを選びます。以下ではパブリック認証の方を使っています。リファラのところに、ローカル環境でテストする場合は 「localhost/*」、オープンなWebサイトで使う場合は「ドメイン名/*」のように使用できるURLのドメイン部分を指定してください。

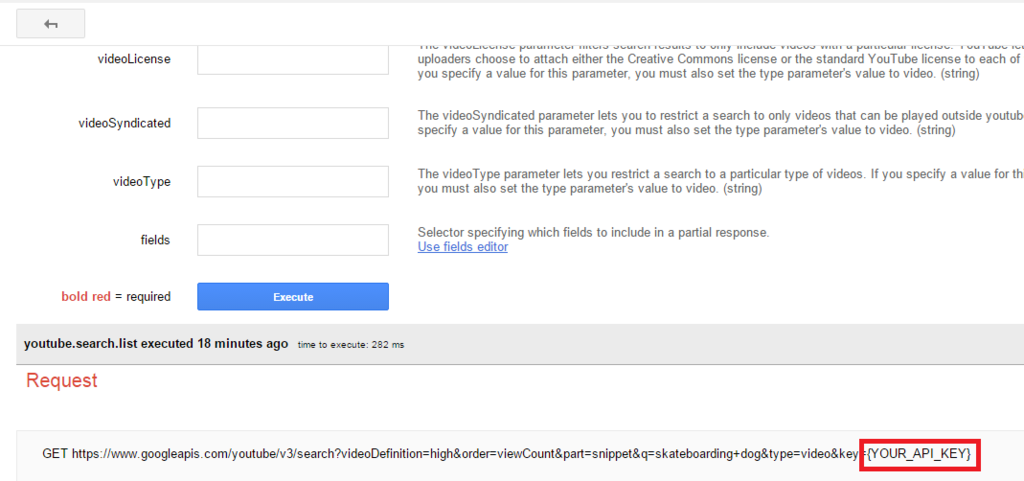
4) APIの検索URLの取得
Google APIs Explorer(skateboarding,dogが検索キーワードの例)へアクセスして、Youtube検索で使用するクエリを生成します。「Request」とところに表示されるURLがクエリです。これを後でGetで呼び出します。{YOUR_API_KEY}のところは3)で取得した値で置き換えます。

GET https://www.googleapis.com/youtube/v3/search?videoDefinition=high&order=viewCount&part=snippet&q=skateboarding+dog&type=video&key={YOUR_API_KEY}
5) 検索プログラミング&テスト
function searchYoutube(){
$.ajax({
type : "GET",
url : "https://www.googleapis.com/youtube/v3/search?videoDefinition=high&order=viewCount&part=snippet&q=skateboarding+dog&type=video&key=認証キー",
cache : false,
success: function(data){
console.log(data);
});
},
error: function(data){
}
});
}
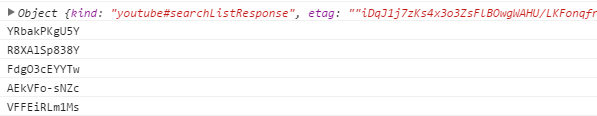
Console.logの結果

6) プレーヤーへの引き渡し
https://developers.google.com/youtube/iframe_api_referenceにサンプルが合ったものを改良しました。searchYoutube()で検索してきた結果をonYouTubeIframeAPIReady(id)にyoutubeの動画idを渡して再生するイメージです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TEST</title>
<script src="assets/js/jquery.js" type="text/javascript"></script>
</head>
<body>
<!-- ここにプレーヤーが表示されます -->
<div id="player"></div>
<script type="text/javascript">
$(document).ready(function(){
searchYoutube();
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
//プレーヤを表示させる
var player;
function onYouTubeIframeAPIReady(id) {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: id,
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
//プレーヤーがreadyになったら再生する
function onPlayerReady(event) {
event.target.playVideo();
}
//プレーヤのステータスが変わったら(status=1)、6秒間再生し停止する。
var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
function searchYoutube(){
$.ajax({
type : "GET",
url : "https://www.googleapis.com/youtube/v3/search?videoDefinition=high&order=viewCount&part=snippet&q=skateboarding+dog&type=video&key=認証キー",
cache : false,
success: function(data){
console.log(data);
var i=0;
data.items.forEach(function(e,i,a){
console.log(e.id.videoId);
//検索結果の1つ目のみプレーヤーで表示
if(i==0){
onYouTubeIframeAPIReady(e.id.videoId);
}
i+=1;
});
},
error: function(data){
}
});
}
});
</script>
</body>
</html>
こんな感じで表示されます。